Wie können wir helfen?
Philips Hue Integration mit Webhooks

Allgemeines
Philips bietet smarte Lampen an, welche über eine App gesteuert und eingeschaltet werden können. Die Lampenserie nennt sich Philips Hue und kann einfach zuhause erweitert werden. Hierzu werden die Lampen oder Leuchtmittel mit einer Bridge gekoppelt. Diese stellt die Verbindung ins Heimnetz sowie ins Internet her. Die Lampen können nur über die Bridge angesteuert werden.
Philips bietet unterschiedliche Leuchtmittel für Innen oder Außen in der Hue Serie an. LED Bänder, Glühbirnen, Steckdosenschalter, Hänge oder Tischlampen. Die Auswahl ist riesig.
Über die Ausführung von Webhooks in Connect können die Lampen im Einsatzfall aktiviert werden und können so den Einsatz signalisieren oder für einen sicheren Weg zum Fahrzeug sorgen.
Voraussetzungen
- Philips Hue Leuchtmittel mit Philips Hue Bridge
- Feuer Software Connect
- Steuerung von Unterwegs in der Hue App muss aktiviert sein
Olisto
Olisto ist ein Cloudanbieter welcher ebenfalls eine Integration und Ansteuerung von Philips Hue unterstützt. Die Einrichtung erfolgt ausschließlich über eine Handyapp.
Laden Sie hierzu die Olisto App im AppStore Ihres Telefons herunter. Starten Sie die App und erstellen Sie sich einen neuen Account.


Nachdem Sie den Account erstellt haben, können Sie auf den Reiter Triggs wechseln und dort einen neuen Trigg anlegen. Klicken Sie auf „Create new trigg“ und fügen Sie im Abschnitt „When“ eine neue Condition hinzu.


Wählen Sie hier „Olisto Connect“ aus und fügen Sie diesen durch klicken auf „Add channel“ hinzu.


Klicken Sie nun auf „Connector is activated„. Klicken Sie anschließend auf das „+“ und legen Sie einen neuen Olisto Connector an. Klicken Sie hierzu auf „Olisto Connector„. Lassen Sie alle Einstellungen auf „Auto„. Geben Sie dem Connector einen Namen z.B. „Webhook„. Sie erhalten den benötigten Link um den Connector auszulösen anschließend automatisch per E-Mail.
Fügen Sie nun im Abschnitt „Then“ eine neue Action hinzu. Wählen Sie hier Philips Hue aus. Klicken Sie auf „Add channel“ und verbinden Sie Olisto mit Ihrem Hue Account indem Sie Ihre Zugangsdaten eintragen und die Verbindung erlauben.


Sie können anschließend auswählen welche Aktion mit Philips Hue ausgeführt werden soll. Hier bietet sich beispielsweise an eine einzelne Lampe oder eine Gruppe blinken zu lassen. Sie können aber auch Hue Scenen schalten.
Wenn Sie „Blink the lights“ auswählen können sie auswählen ob die Lampe einmal oder 15x blinken soll und in welcher Farbe.


Webhook in Connect anlegen
Wechseln Sie nun in das Feuer Software Connect Portal und legen unter Smart Home -> WebHook einen neuen Eintrag an.
Tragen Sie nun die URL ein, welche sie zuvor per Mail von Olisto erhalten haben.
Nach dem Anlegen kann des Webhook kann dieser über den Play Button getestet werden. Die konfigurierten Philips Hue Lampen sollten nun blinken.
IFTTT
Seit dem 15.02.2024 sind die Webhooks bei IFTTT nur noch in der kostenpflichtigen Version enthalten.
Zur Einrichtung und Ansteuerung der Lampen wird ein Account auf der Seite IFTTT (ifttt.com) benötigt. Über IFTTT lassen sich verschiedene Dienste miteinander verbinden und entsprechende Aktionen automatisieren. Die Seite bietet bereits fertige Connectoren für Webhooks und Philips Hue welche wir im nächsten Schritt hinzufügen werden.
Die Erstellung des IFTTT Accounts wird hier nicht beschrieben. Der Account ist aber kostenlos.
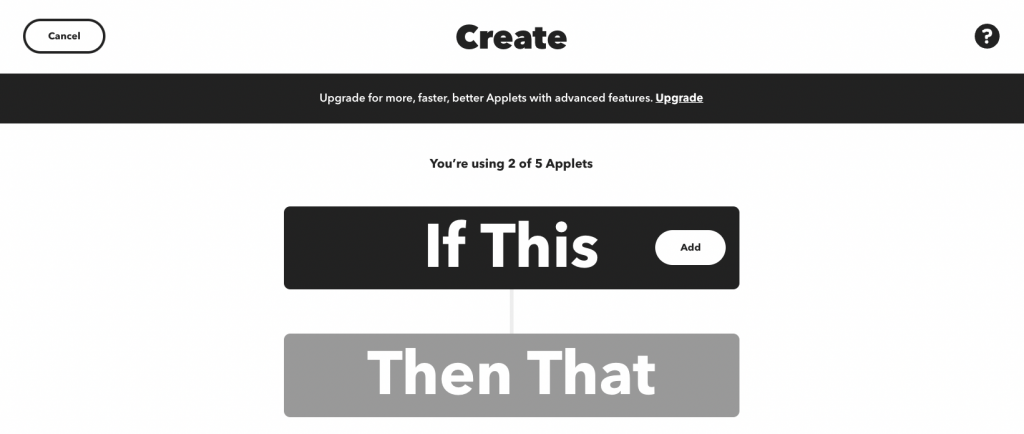
Nachdem Sie sich bei ifttt.com eingeloggt haben können Sie ein neues Applet erstellen. Klicken Sie hierzu auf „Create“ und anschließend auf „Add“ im Feld „If This„

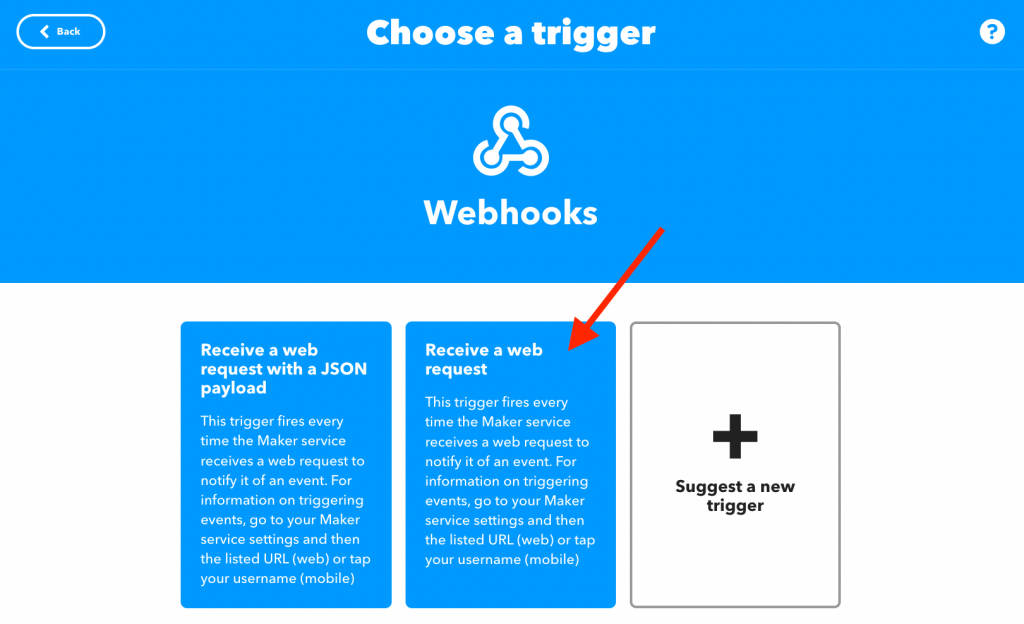
Suchen Sie nun den Service Webhook und wählen Sie diesen aus. Klicken Sie anschließend auf „Receive a Web Request„.

Geben Sie dem Event im nächsten Schritt einen Namen. Wählen Sie hier beispielsweise „Einsatz„. Notieren Sie sich den Namen, da wir diesen später noch benötigen.
Die IF This Bedingung ist nun erstellt. Als nächstes konfigurieren wir, was passieren soll, wenn der Webhook mit dem Event „Einsatz“ aufgerufen wird.
Hierzu wählen wir „That That“ und klicken auf „Add“ und fügen den Service Philips Hue hinzu,
Bei der ersten Verwendung des Service „Philips Hue“ muss zuerst die Verbindung zwischen IFTTT und der Philips Hue Bridge eingerichtet werden. Sie werden hierzu durch einen Einrichtungsdialog geführt in welchem Sie sich mit Ihrem Philips Hue Account einloggen müssen. Dieser Vorgang muss nur einmalig durchgeführt werden.
Wichtig ist, dass die Steuerung von Unterwegs in Philips Hue aktiviert und eingerichtet ist. Dies können Sie über Ihre Philips Hue App einsehen und einrichten.
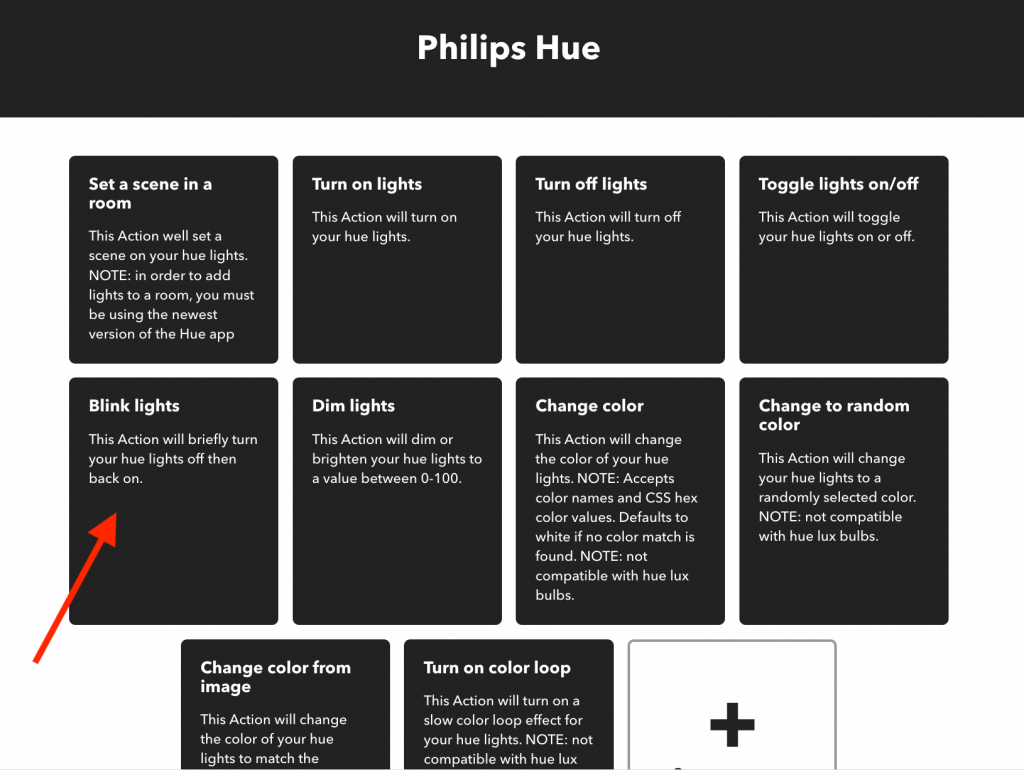
Nachdem die Verbindung zwischen Philips Hue und IFTTT erfolgreich hergestellt wurde können wir auswählen, was passieren soll wenn der Webhook aufgerufen wird. Hier bietet IFTTT bereits mehrere vorgefertigte Templates. Wählen Sie ein entsprechendes Template, was Ihren Anforderungen entspricht. Wir wählen hier beispielhaft „Blink Lights“ welches die Lampen auf voller Helligkeit für einige Sekunden Blinken lässt.

Im nächsten Schritt müssen Sie auswählen, welche Lampen oder welche Räume blinken sollen. Sie haben dazu ein Auswahlfenster wo Sie die entsprechenden Lampen auswählen können.
Erstellen und speichern Sie anschließend die Action.
Webhook URL und Key anzeigen
Im nächsten Schritt benötigen wir den Authentifizierungskey um den Webhook aufzurufen. Diesen finden Sie unter folgender URL unter dem Menüpunkt Dokumentation https://ifttt.com/maker_webhooks
Im oberen Bereich der Seite bekommen Sie nun Ihren individuellen Webhook Auth Key angezeigt. Diesen benötigen Sie nun beim anlegen des Webhooks.
Webhook in Connect anlegen
Wechseln Sie nun in das Feuer Software Connect Portal und legen unter Smart Home -> WebHook einen neuen Eintrag an.
Tragen Sie nun folgende URL ein und ersetzen Sie dabei den Namen Ihres Events <EventName> und Ihren persönlichen Auth Key <Key> welchen wir zuvor angezeigt haben.
https://maker.ifttt.com/trigger/<EventName>/with/key/<Key> Nach dem Anlegen kann des Webhook kann dieser über den Play Button getestet werden. Die konfigurierten Philips Hue Lampen sollten nun blinken.